
Merhaba arkadaşlar
Uzun bir aranın ardından yeni bir dersimizle tekrar karşınızdayız.
Bu dersimizde resimler üzerine yazılar yazmayı göreceğiz farklı bir deyişle, fireworks^te text fonksiyonlarını uygulamalı bir şekilde göreceğiz.
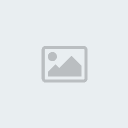
Çalışmaya başlamadan önce ben Properties panelinde bulunan text fonksiyonlarına bir göz atalım.

Yukarıdaki resimde gördüğünüz numaralandırılmış alanları ve işleyişlerini açıklayalım.
1- Yazı font türünü seçer (Arial, Tahoma vs..)
2- Yazının karakter boyutunu seçer (px olarak)
3- Yazı tipini seçer B: Kalın : italik (yatık) U: altı çizgili
4- İki harf arasında kalan mesafeyi piksel olarak ayarlmanızı sağlar
5- Satırlar arası mesafeyi ayarlamanızı sağlar.
6- Yazının rengini değiştirmenizi ve renk fonksiyonlarına girmenizi sağlar
7- Yazının alanında yatay olarak genişletmenizi veya başka bir deyişle yatay bütünlemeyi sağlar.
8- Yazıya köşe rengi (border) vermenizi sağlar.
Şimdi bir uygulama ile bunları görelim.
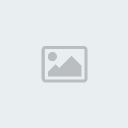
Öncelikle üzerine yazı yazacağımız resmimizi açıyoruz üzerinede istediğimiz yazıyı yazıyoruz.

Gördüğünüz gibi yazı çok belirgin değil, buna bir kaç efect vereli, mesela Filter - Photoshop live efecct'ten Stroke'yi verebiliriz.

Ayarlamaları aşağıdaki gibi olabilir.

Eğer Fireworks'un CS'3 ten aşağı bir versiyonunu kullanıyorsanız bu efecti glow vererek yapabilirsiniz.
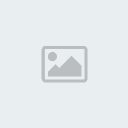
Buna birde Drop Shodow, yani gölge efecti verebiliriz.


gördüğünüz gibi yazı gölge efecti ile birlikte iç içe girmiş gibi göründü, bu yazıda hafler arasındaki boşluğu yukarıdaki şekilde gösterdiğim 4 numaralı seçenek ile artırabiliriz.
ve iki satır arasındaki boşluğuda yukarıdaki resimde göstermiş olduğum 5 numaraları seçenek ile artırabiliriz.

evet şimdi yazımız biraz daha okunaklı oldu.
 Şimdi farklı bir uygulamaya geçelim.
Şimdi farklı bir uygulamaya geçelim. Resmimizi çalışma ekranımıza açıp üzerine ilk yazımızı yazıyoruz.

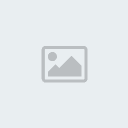
Burda "APPLE YENİ ÜRÜNÜ" yazısını son günlerin moda stili olan çift renk (yansıma) yı vereceğiz.
Öncelikle renk apletimize tıklayıp resimde de görüldüğü üzere fill options'a tıklıyoruz.

Açılan pencerede ilk seçeneği
Gradient İkincisini
Linear seçiyoruz.

Ve daha sonra renk kutucuğumuza tekrar geri döndüğümüzde ilk rengimizi açık diğer rengimizi koyu ayarlıyoruz ve bu renk kutucuklarını birbirlerine birleşecek şekilde yaklaştırıyoruz.

Yazımıza belirgin olabilmesi için glow efecti veriyoruz.

alttaki görücüye çıktı yazısında da vermiş olduğum efect Solid shodow'dur

Biraz iconlarla süslemek görsellik için her zaman iyidir.

Bu dersimiz şimdilik bu kadar, son günlerde yaygınlaşan internet sitesi editörlüğünde çalışanlar için faydalı bir çalışma olduğu kanaatindeyim.
Çalışmalarınızda başarılar diliyorum






